Stencils tagged with ‘mockups’
Blenderbox UX Wireframe Kit
Gee, printer-friendly! Sometimes, there’s nothing better than printing out a design and just marking it up. When we noticed that our clients were printing our wireframes, we decided to do away with the typical 11″×17″ canvas and create our own stencils, formatted for regular printer paper. This pen-ready baby is outfitted...more
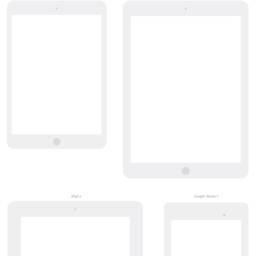
Mobile Devices
The kit comes packaged with 22 popular mobile phones and tablets, measured out to the millimeter, plus displays and browsers. Quickly add your website or app designs to any of the devices, or easily modify the shapes to create new devices. Create product mockups or device icons, or use the illustrations on websites,...more
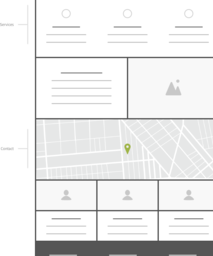
Responsive Website Wireframe Kit
Rapid Wireframing for Desktop, Tablet and Phones. Our massive wireframe library has 30 pages of content blocks, website elements, icons, wireframe examples and templates. Every single component comes in three sizes to quickly create wireframes showing desktop, tablet and phone layouts. The templates can also be used to...more
Ruby on Rails Mockups
Simple CRUD scaffold that mimics the rails scaffold generator. Edit a copy of these stencils to create your custom stencils to be project specific. Updates and release notes available through twitter (@hadonkeydonk) and the website (hadonkeydonk.com). Thanks for all the feedback! Last updated - 21st August, 2010 (v0.2)
Square Wireframe Kit
Square Wireframe Kit provides a simple, flexible, and fun way to wireframe. Simple square blocks can be easily resized, rearranged, stacked, and edited to build wireframes for anything from a traditional website to a mobile app. If you need to show more detail, squares come in two versions so you can switch between mock...more
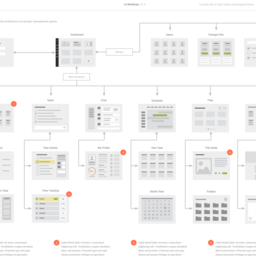
UI Wireflows
Architecture, layout, and flow for software interfaces. UI Wireflows allow you to show the architecture, basic page layout, content and flow of software in one deliverable. With 120 screens and 100 additional UI and flowchart elements, the Kit blends flowcharts and wireframes to help you clearly communicate the functionality...more