Square Wireframe Kit
Square Wireframe Kit provides a simple, flexible, and fun way to wireframe.
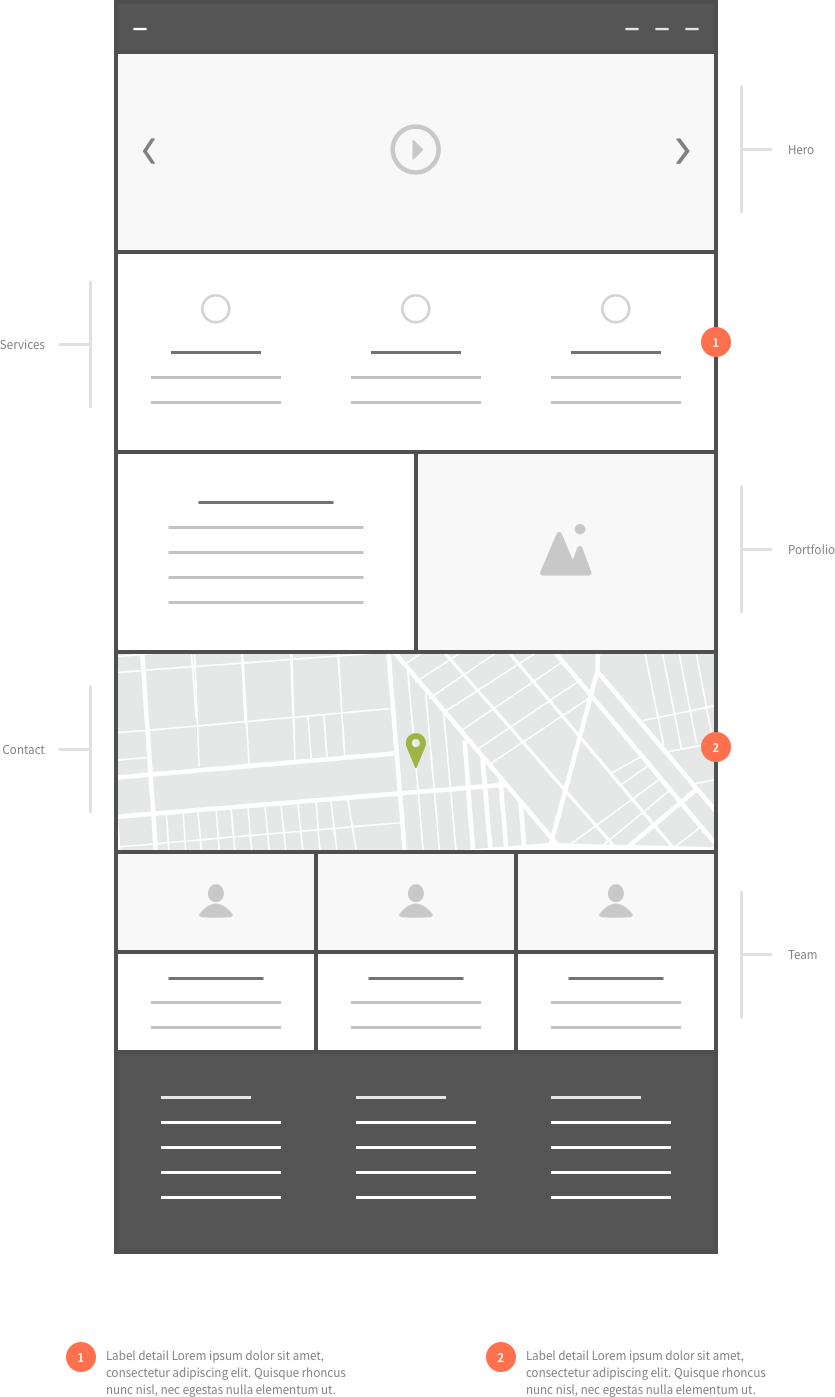
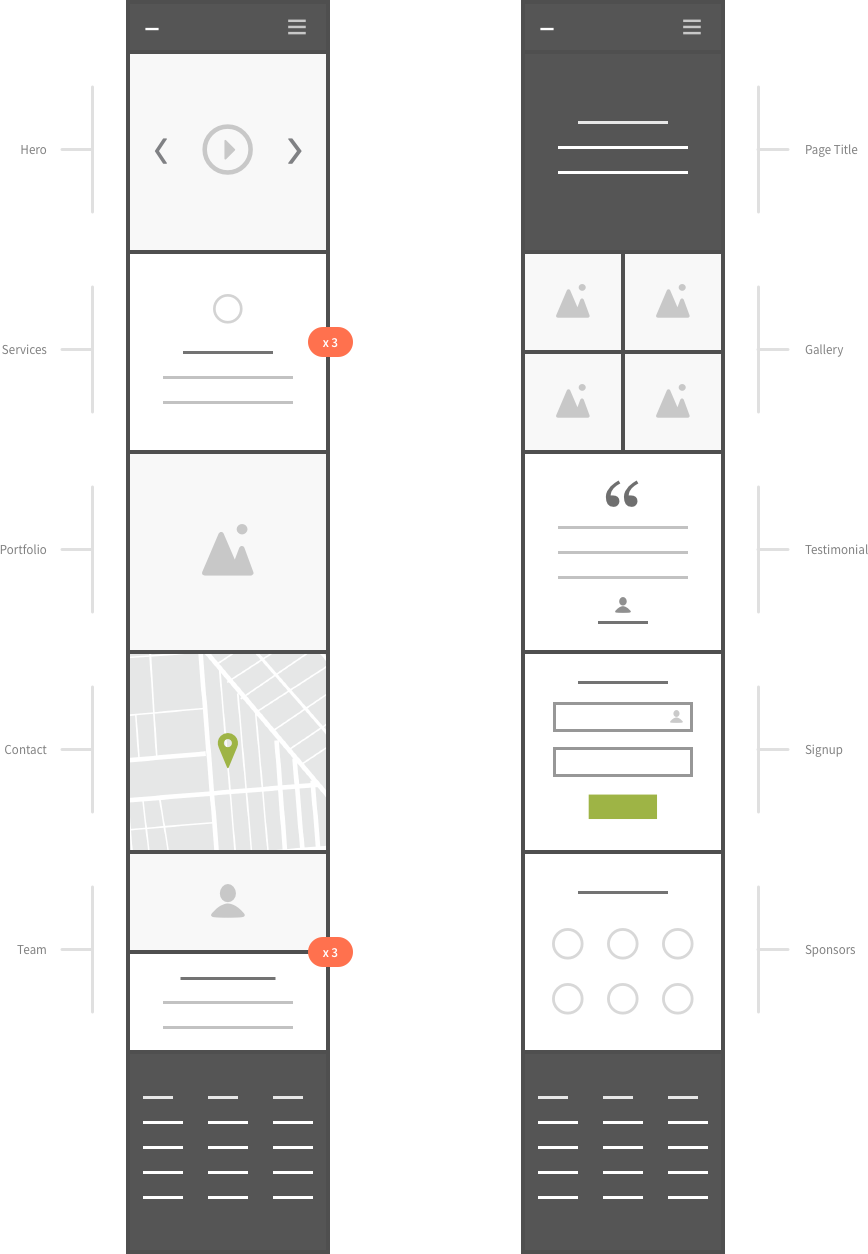
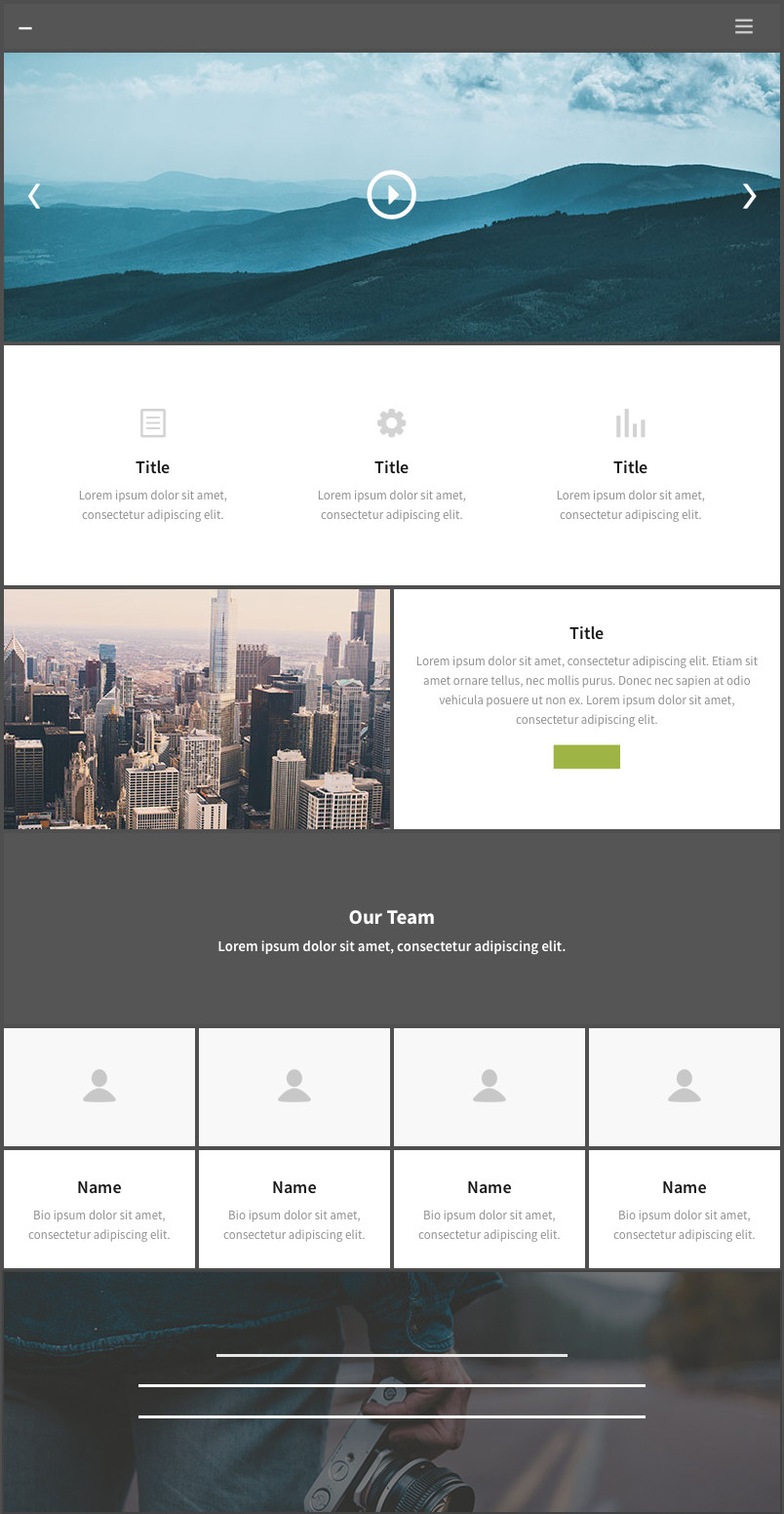
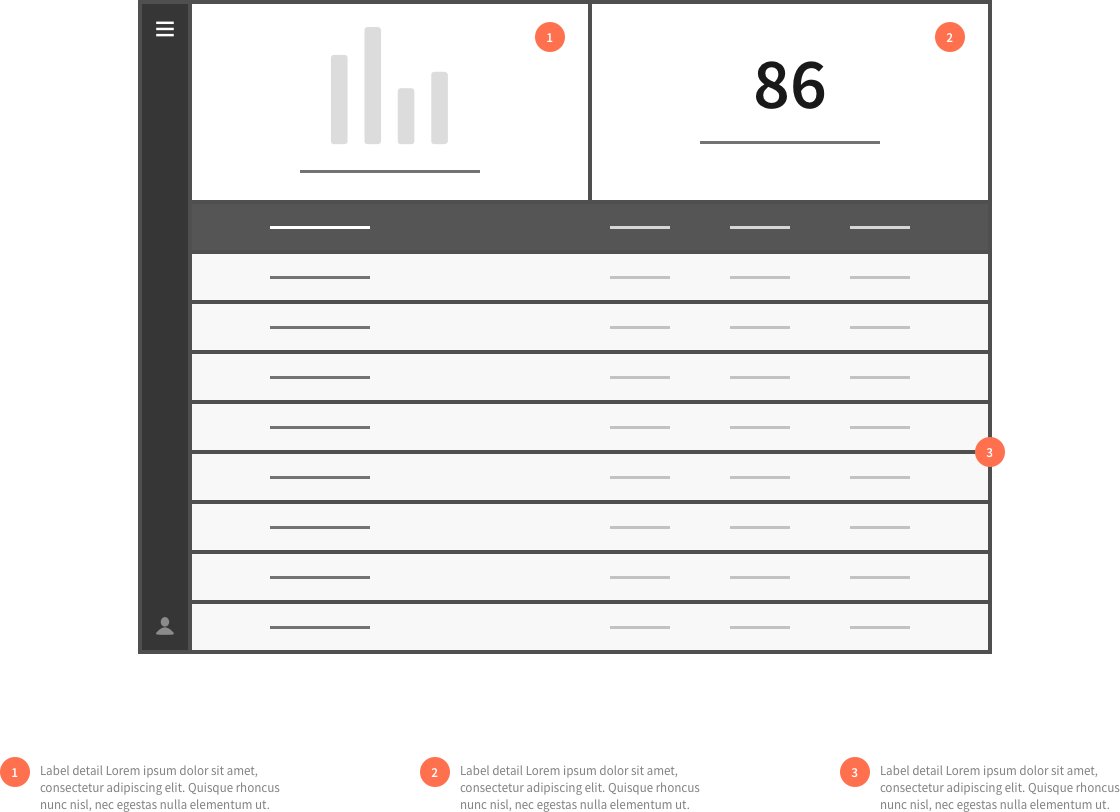
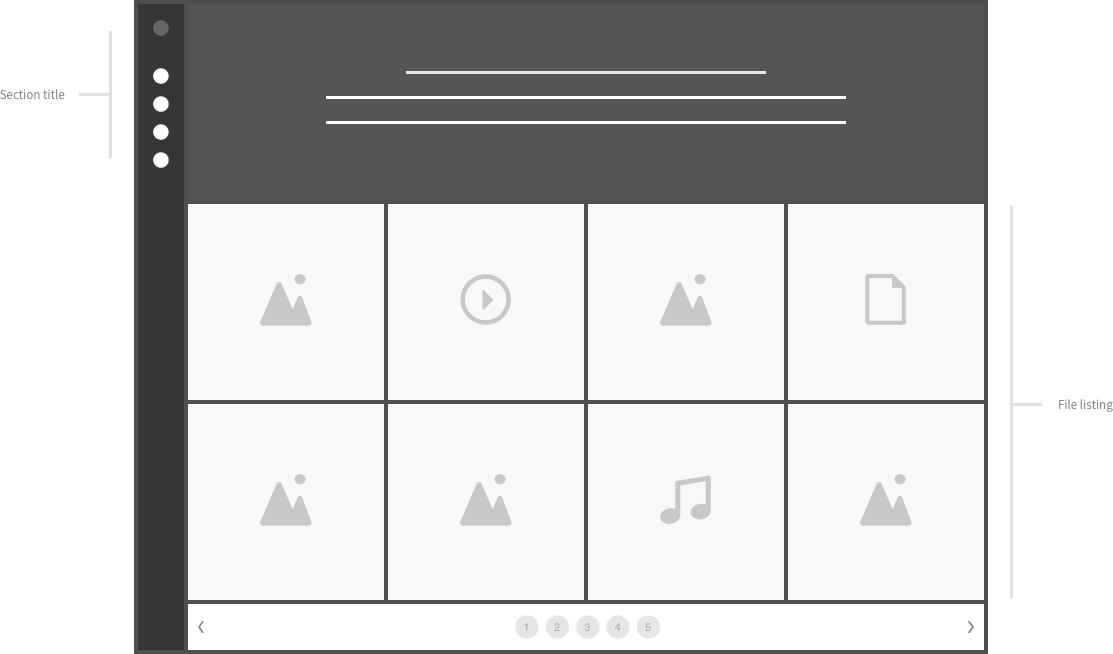
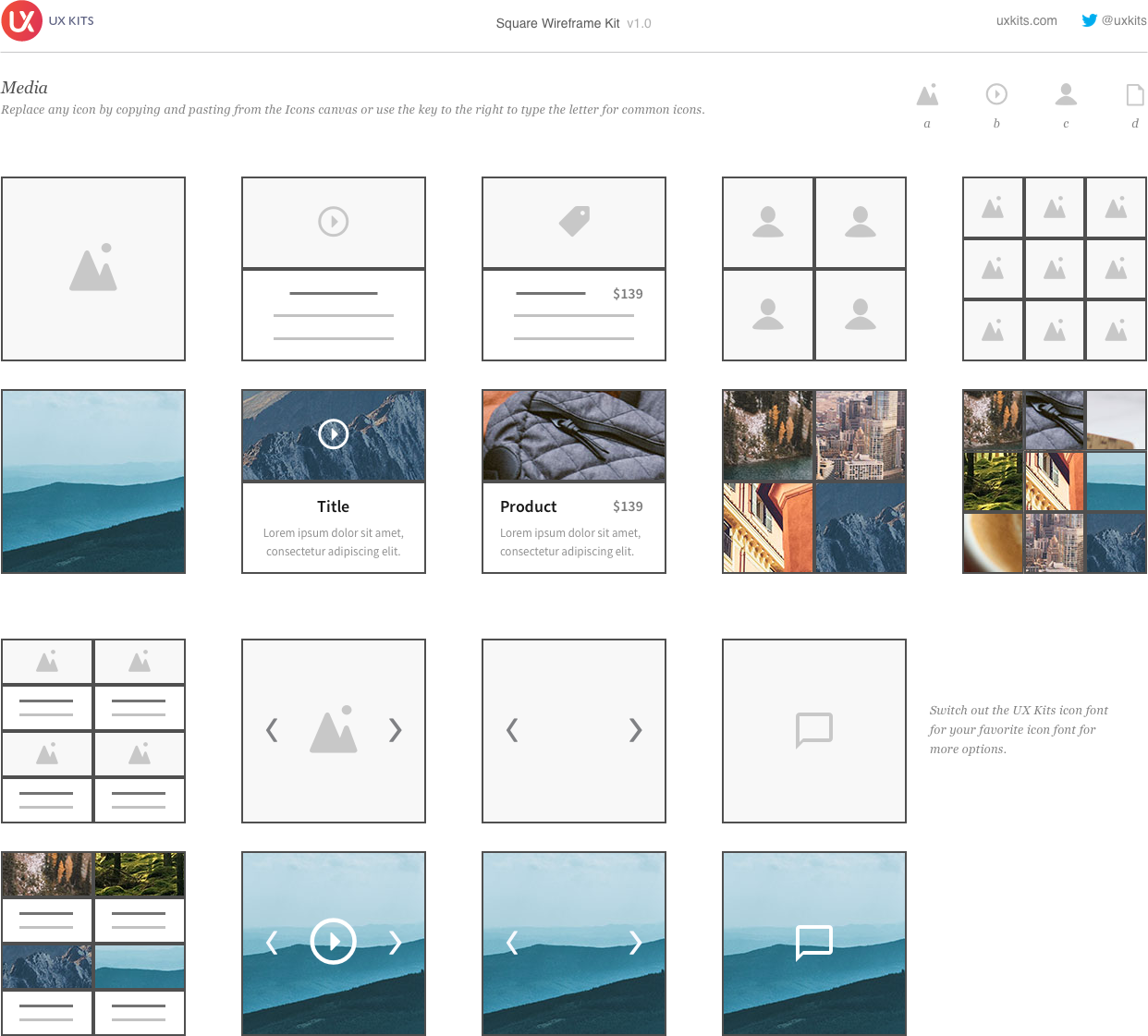
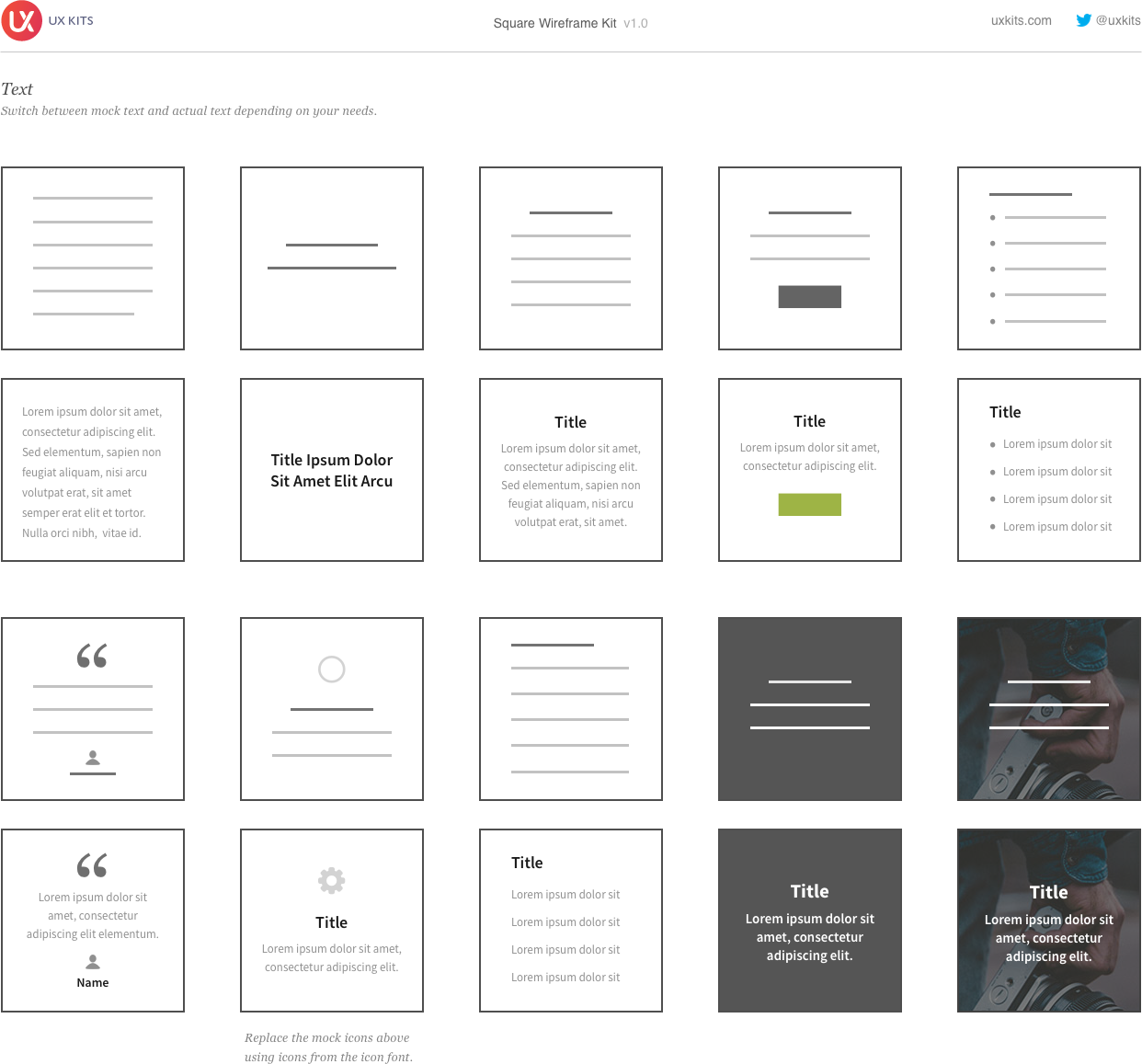
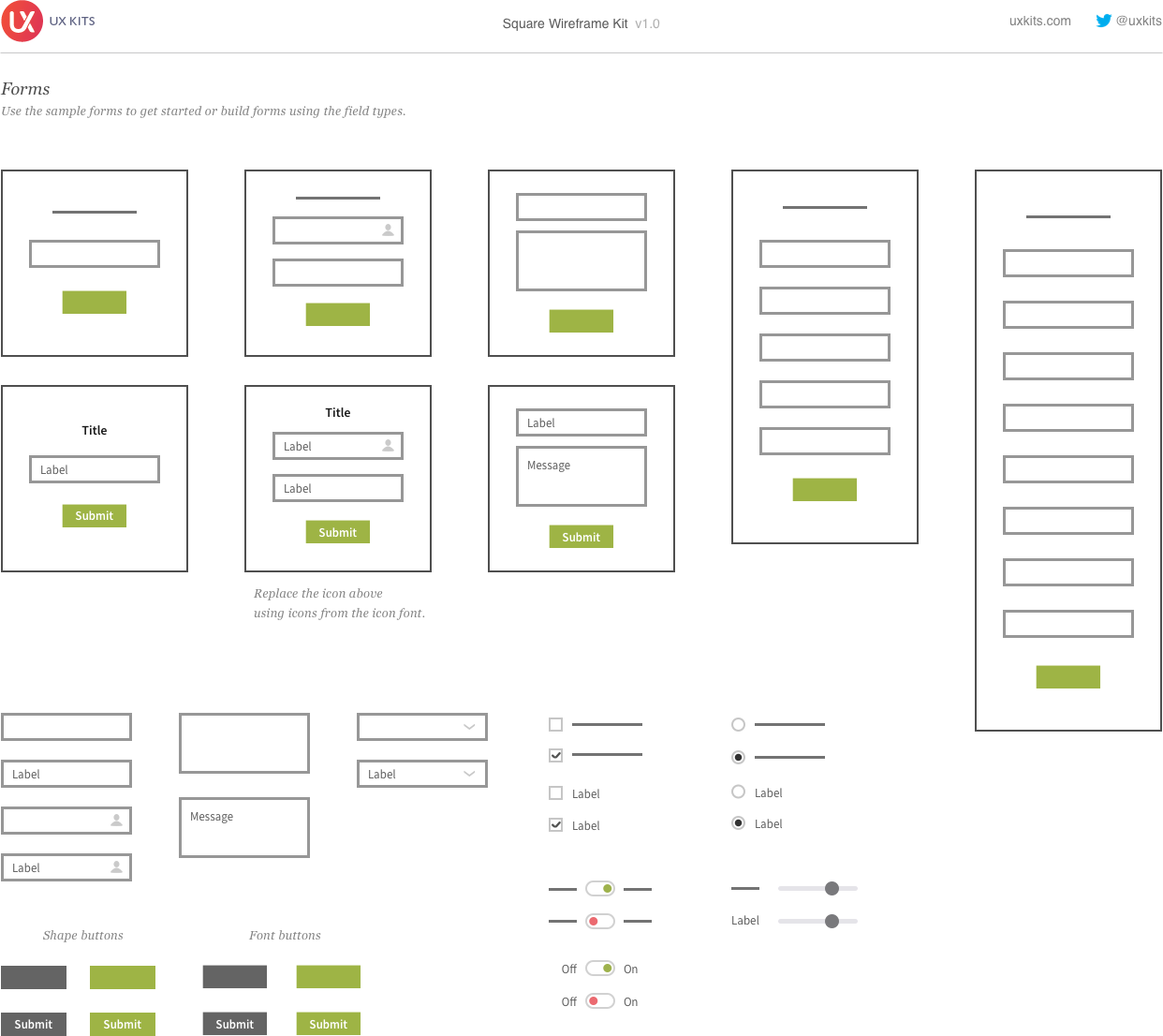
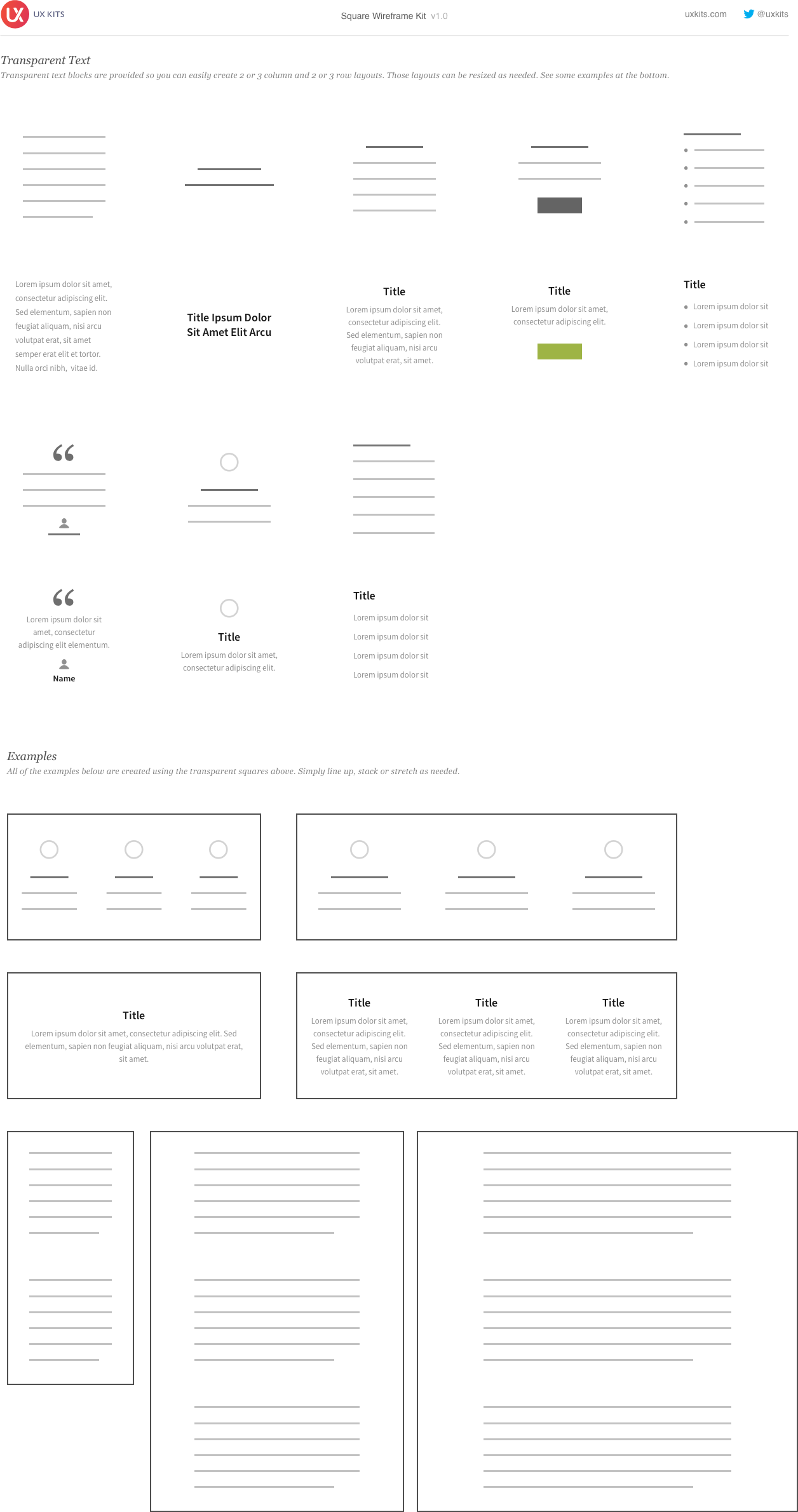
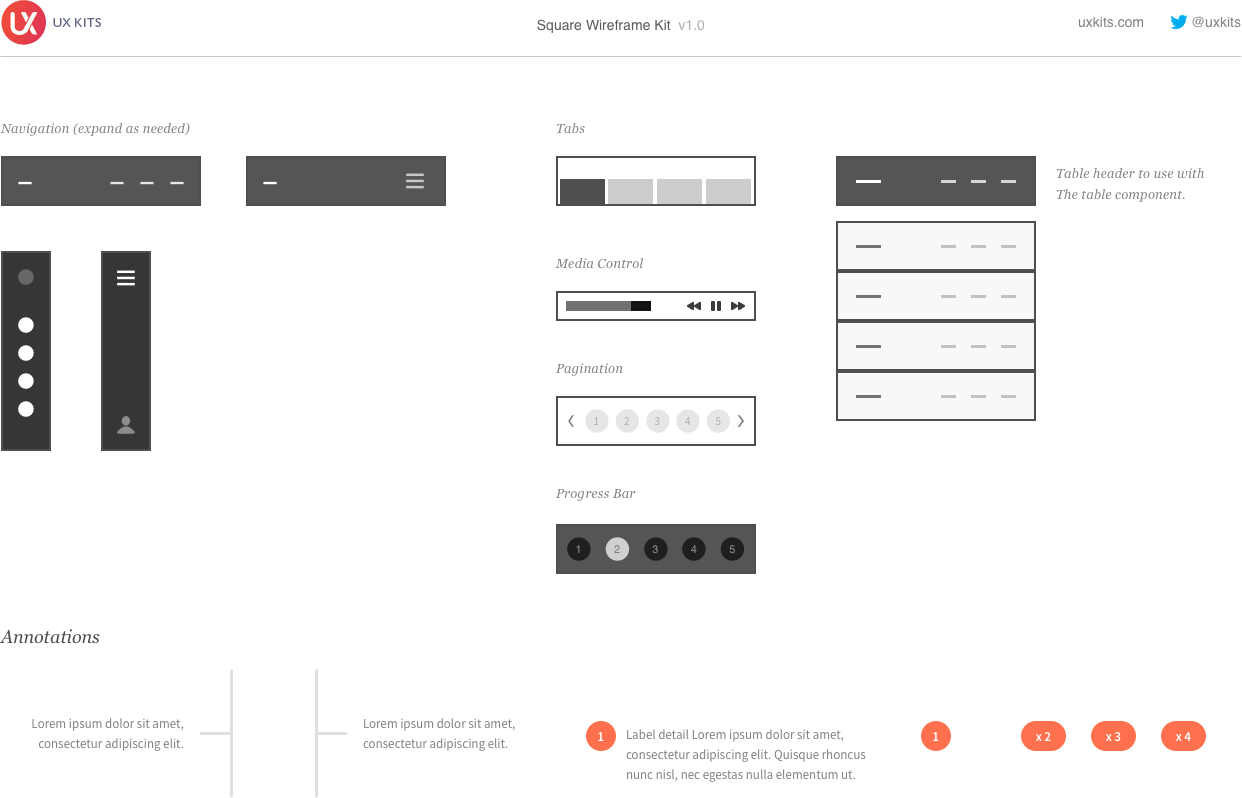
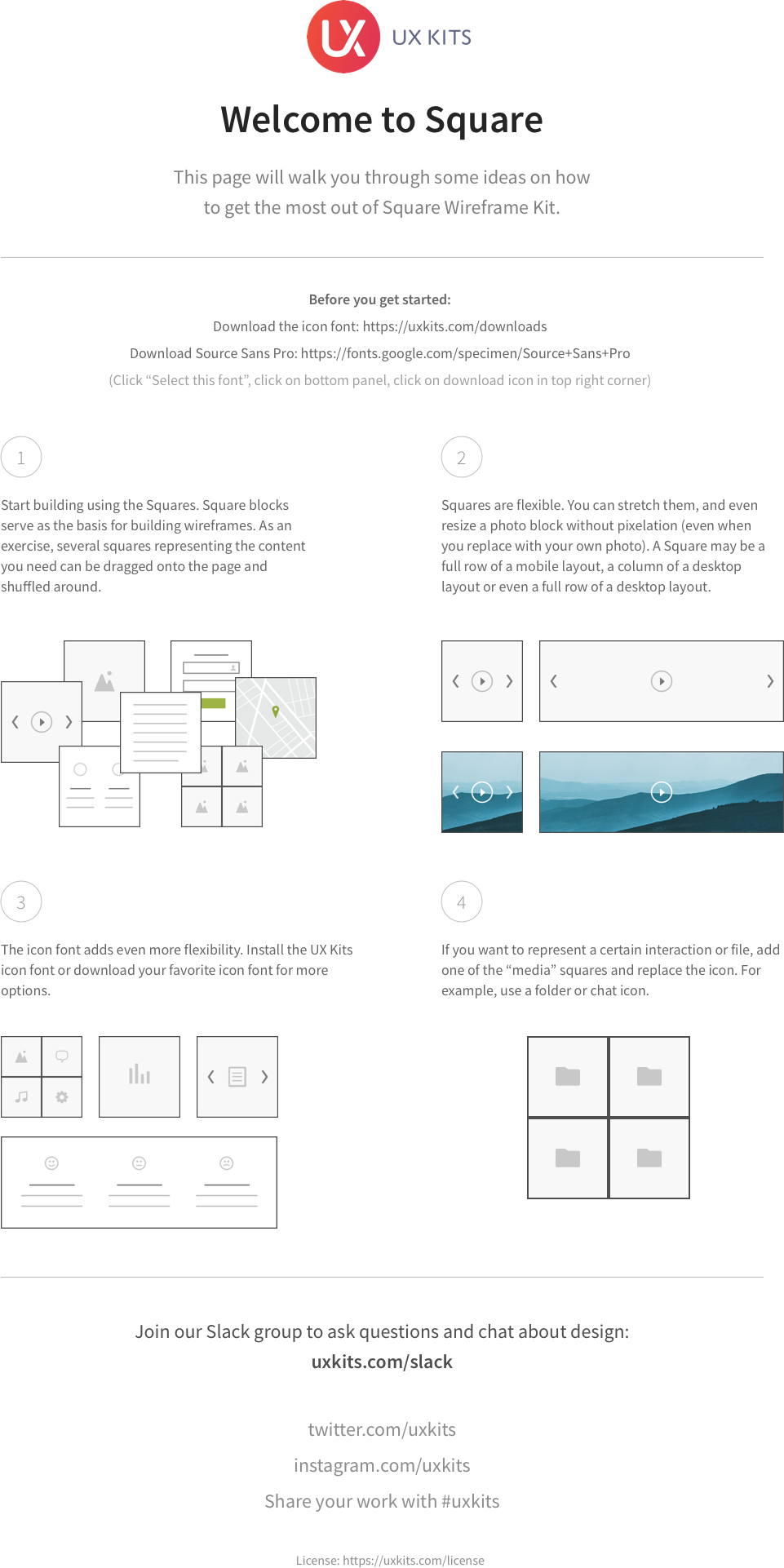
Simple square blocks can be easily resized, rearranged, stacked, and edited to build wireframes for anything from a traditional website to a mobile app. If you need to show more detail, squares come in two versions so you can switch between mock text with icons and real text with photos.
Communicate key concepts to your team or client and easily update mockups without having to search for and switch components. Just grab a square and drag it right into your document to quickly show content hierarchy and layout to your clients, while making sure that no one mistakes your wireframe for a final design.
Square Wireframe Kit includes everything you need with 6 pages of elements, 7 sample wireframes, 46 carefully selected icons, sample photos, and instructions.
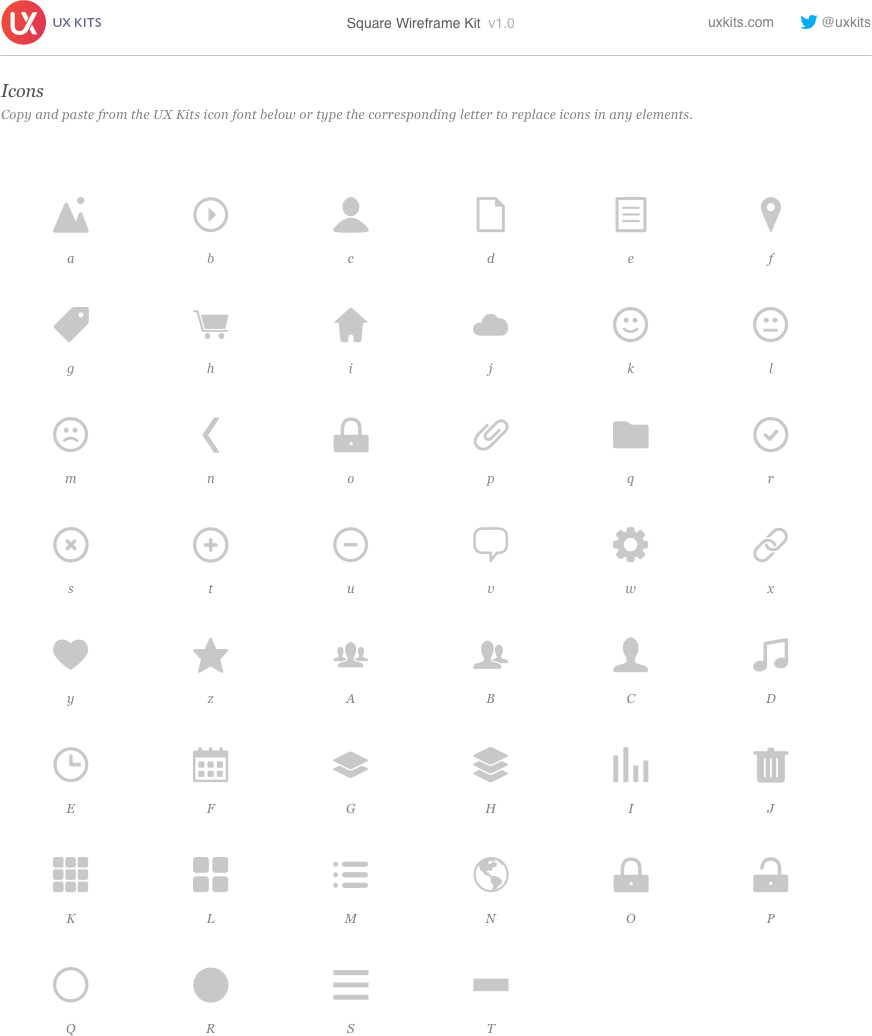
The use of icon fonts makes it easy to quickly represent different types of content, and a built-in icon guide allows you to just copy and paste what you need.
Note: this stencil requires installation of three fonts (all free):
Fonts
UX Kits Icon Font for Square
Source Sans Pro
Material Icons
(Just download and install the fonts before using the stencil.)