Stencils tagged with ‘diagram’
State transition diagram stencil
A simple stencil supporting creation of a plain state transition diagram. All elements are tagged and coloured variations are supplied. Additional explanation can be added to describe your elements used.
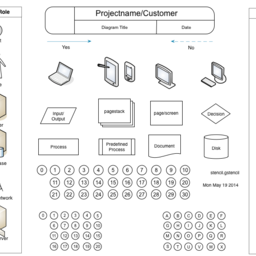
Swim Lane Deluxe
The swim lane diagram shows graphically the relationship of an application’s components and the group responsible for the component. This swim lane stencil includes Actors, Systems, Screens, Pages and Flow Diagram elements. Most of the stencil elements are borrowed from the existing Isometric stencils.
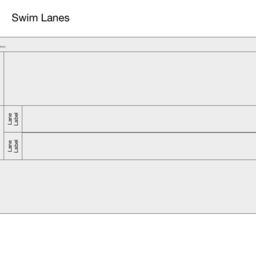
Swim Lanes
This stencil provides basic structure for diagramming using swim lanes, and split swim lanes to show separation of processes of tasks.
Task Diagram (IORC)
Block to define a task or unit of work as: Inputs, Outputs, Resources and Constraints...similar to an IDEF-0 diagram
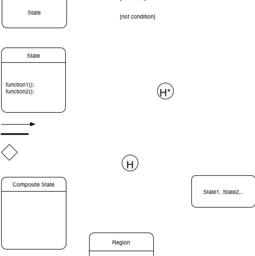
UML2.0 State Machine Diagram
The basic shapes needed to draw a UML 2.0 State Machine Diagram.
Unified Modelling Language (UML) - Sequence diagram notational symbols only
This stencil is useful for those that just need the sequence diagram / interaction diagram symbols from the Unified Modelling Language (UML). Update v1.1 - Aligned inconsistent magnet connectors - Added 3 elements (self message, found message & lost message)
UX Arrows
Arrow set for use on your charts, diagrams, and illustrations of information, ideas, and concepts. Use in conjunction with UX People, US Human Figures, and UX People Builder stencils. Optimal for information architecture, interaction design, and user experience projects.
Venn Diagrams
A couple of Stephen Wildish's Venn Diagrams mocked up in a stencil.