Popular stencils
Web Page Elements 1.1
Fixed some text alignments and grouping issues, included some background shapes to help the eye find the right item(s).
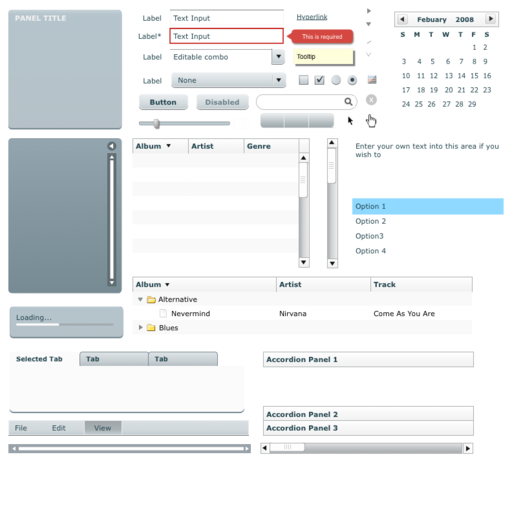
Flex 3 Stencil
Includes all Flex components from Flex 3 Style Guide: panels, data grid, buttons, fields, links, toggle, menu, scrolls, accordion, tabs, list, data picker, tool tip, errors.
Entity Relation Diagram (ERD)
Allows you to draw simple Entity Relation Diagrams (the first page). ERDs are useful in the early stages of a project, especially if you are using formal approach such as Structured Systems Analysis and Design Methodology (for which there is a SSADM stencil) or IDEF0. I have added an extension, which allows indices to be...more
Web Page Elements
Using the open-source "Bitstream Vera" font set and free icons from FamFamFam, you should have most of your common web page elements covered, including headings, form elements, content management function, image placeholders, etc.
Data Flow Diagram (SSADM)
The classic Structured Systems Analysis and Design Methodology by Chris Gane and Trish Sarson. SSADM is better known as Data Flow Diagrams. It is a simple and highly effective systems analysis and design (decomposition) methodology. It uses just four symbols, and it is excellent for communicating with non-technical users. A...more
Dialogue Balloons
Comic-book bubbles!
Talk Bubbles
A stencil set for talk/conversation bubbles.
Social Media Interface Objects
With this OmniGraffle Stencil, I hope to help other Interaction Designers and Information Architects quickly build up interfaces with common Social Media interface components. To keep scaling and moving easy, I've done my best to be smart about which shapes to combine as unions, group as objects, keep editable text, or keep...more
C3 Rails Diagramming
Some helpful stencils for designing your database and models. Sort of an Entity Relationship Diagram (ERD) with some added stuff that helps me think through what's going to go on when I get to coding. Don't feel bad if (like me) you are more of a Designer/Developer and just use the plain arrow to connect things. The ERD stuff...more